【GAS】天気予報を表示するアプリを作る~地域を選択できるようにする~【第4回】
前回は、取得した天気の情報をHTMLで表示しました。今回は、取得した天気予報の地域を選択できるようにしたいと思います。
地域を選択
取得した天気予報は東京だけではなく、伊豆諸島北部、伊豆諸島南部、小笠原諸島の情報も含まれているので、そちらも選択したら表示できるようにしていきます。
GAS側
まずは、doGetです。HTML側に配慮して、tdateとtempsは配列にしています。要素が増えた以外は、変わりありません。
function doGet(){
var htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.selectarea = '';
htmlTemplate.pdate = '';
htmlTemplate.areas = '';
htmlTemplate.pops = '';
htmlTemplate.tdate = ['',''];
htmlTemplate.temps = ['',''];
return htmlTemplate.evaluate();
}getWeatherです。前回は流用したのをそのまま使っていたのでgetMessegeだったと思いますが、天気を取得するのが主なので名前を変更しました。
doPostからareaという要素を受け取っています。これは、エリアを判別するコードで、jsonの中身から判断しています。0番目なら東京、1番目なら伊豆諸島北部のデータが受け取れます。
returnする関数をひとつにするために配列を使っています。前回はconsole.logしていましたが、その内容を変数にいれて、最後にdataに格納しています。
function getWeather(area){
const weatherUrl = 'https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json'
var weatherj = UrlFetchApp.fetch(weatherUrl);
var weather = JSON.parse(weatherj);
var pdate;
var areas;
var pops;
var tdate;
var temps;
var data=[];
data[0] = [];
data[1] = [];
data[2] = [];
for(let i=0;i<=2;i++){
pdate = weather[0]["timeSeries"][1]["timeDefines"][i];
areas = weather[0]["timeSeries"][1]["areas"][area]["area"]["name"];
pops = weather[0]["timeSeries"][1]["areas"][area]["pops"][i];
data[i][0] = pdate;
data[i][1] = areas;
data[i][2] = pops;
}
for(let i=0;i<=1;i++){
tdate = weather[0]["timeSeries"][2]["timeDefines"][i];
temps = weather[0]["timeSeries"][2]["areas"][area]["temps"][i];
data[i][3] = tdate;
data[i][4] = temps;
}
return data;
}
doPostは、前回はなかった要素です。これも以前のものを流用して作りました。
まず、selectareaにフォームから値を受け取って、if文で判別してエリアのコードをgetWeatherに渡しています。getWeatherで取得したdataをこちらの変数dataに入れて、htmlTemplateのそれぞれの要素に格納しなおしています。
unction doPost(e){
var htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.selectarea = e.parameter.weather;
if(htmlTemplate.selectarea === "tokyo"){
var data = getWeather(0);
}
else if(htmlTemplate.selectarea === "N_izu"){
var data = getWeather(1);
}
else if(htmlTemplate.selectarea === "S_izu"){
var data = getWeather(2);
}
else if(htmlTemplate.selectarea === "ogasawara"){
var data = getWeather(3);
}
htmlTemplate.pdate = [data[0][0],data[1][0],data[2][0]];
htmlTemplate.areas = data[0][1];
htmlTemplate.pops = [data[0][2],data[1][2],data[2][2]];
htmlTemplate.tdate = [data[0][3],data[1][3]];
htmlTemplate.temps = [data[0][4],data[1][4]];
return htmlTemplate.evaluate();
}HTML側
今回は、フォームが追加になり、受け取った要素を表示させる部分も変更しています。
降水確率と気温で表示の方法が異なりますが、どっちの表示方法も覚えておくといいと思います。
tdateとtempsがGASのdoGetの時に配列になっていましたが、この表示の仕方をするとundefinedが表示されてしまうので、GASの方で配列に空白を入れて処理しています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div>
<?= selectarea ?><br>
</div>
地方:<?= areas ?><br>
<p>降水確率</p>
<?= pdate[0] ?>:<?= pops[0] ?><br>
<?= pdate[1] ?>:<?= pops[1] ?><br>
<?= pdate[2] ?>:<?= pops[2] ?><br>
<?
output.append('<p>'+ '気温:' +'</p>');
for(let i=0;i<=1;i++){
output.append('<p>'+ tdate[i] +':'+ temps[i] +'</p>');
}
?>
<form method="post" action="スクリプトのURL">
<label for="weather"><input type="radio" id="weather" name="weather" value="tokyo">東京地方</label>
<label for="weather"><input type="radio" id="weather" name="weather" value="N_izu">伊豆諸島北部</label>
<label for="weather"><input type="radio" id="weather" name="weather" value="S_izu">伊豆諸島南部</label>
<label for="weather"><input type="radio" id="weather" name="weather" value="ogasawara">小笠原諸島</label>
<input type="submit" value="送信">
</form>
</body>
</html>
実行結果
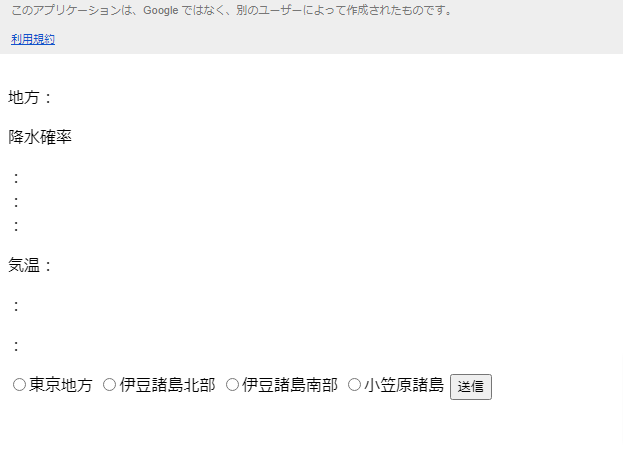
これを実行すると以下のような画面が表示されます。

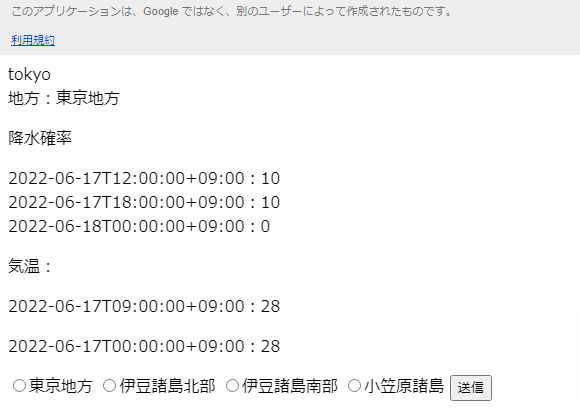
さらに、地域を選ぶと以下のようになります。

最後に
今回は、フォームで地域を選べるようにしました。次回は、テーブルを作ってその中に天気予報を格納していきたいと思います。
【GAS】天気予報を表示するアプリを作る~目次~
- 【GAS】天気予報を表示するアプリを作る~jsonの中身のチェック~【第1回】
- 【GAS】天気予報を表示するアプリを作る~console.logで表示~【第2回】
- 【GAS】天気予報を表示するアプリを作る~HTMLに一部表示~【第3回】
- 【GAS】天気予報を表示するアプリを作る~地域を選択できるようにする~【第4回】
- 【GAS】天気予報を表示するアプリを作る~テーブルで天気予報を表示~【第5回】
- 【GAS】天気予報を表示するアプリを作る~HTMLにCSSを追記~【第6回】
- 【GAS】天気予報を表示するアプリを作る~日付の整理~【第7回】
- 【GAS】天気予報を表示するアプリを作る~ドライブから読み込む~【第8回】
- 【GAS】天気予報を表示するアプリを作る~画像を表示させる~【第9回】
- 【GAS】天気予報を表示するアプリを作る【最終回】



ディスカッション
コメント一覧
まだ、コメントがありません