【GAS】天気予報を表示するアプリを作る~ドライブから読み込む~【第8回】
前回は表示する日付の整理をしました。今回は、天気コードに関わる部分をやっていこうと思います。
天気コード
そもそも天気コードは何で表示させていたかというと、画像のコードだからです。以下のようなデータが気象庁にはあり、天気コードに対応した画像の名前を取り出すことができるJSONファイルですね。
{
“100”: [
“100.svg”,
“500.svg”,
“100”,
“晴”,
“CLEAR”
],
“101”: [
“101.svg”,
“501.svg”,
“100”,
“晴時々曇”,
“PARTLY CLOUDY”
],画像は以下のURLにあるので、天気コードから画像の名前を取り出すことができれば、表示させることができます。
https://www.jma.go.jp/bosai/forecast/img/〇〇.svgまた、天気コードに関するJSON全文は以下のサイトを参考にしました。天気コード一覧の中身をJSONファイルとして保存して、Googleドライブにアップロードしておきます。
ドライブから読み込む
GASで、Googleドライブから先ほど作ったJSONファイルを読み込みます。
ファイルのID
ファイルのIDは、共有するときにURLから知ることができます。実際に、誰かに共有する必要はありません。
https://drive.google.com/file/d/ファイルのID/view?usp=sharingGAS
GAS側では、ファイルを受け取る処理をしましょう。DriveApp.getFileByIdで受け取ることができます。Blob型として扱い、ファイルの形式変換を行い、パースしてGASで扱えるようにしています。
console.logはきちんと表示できるかの確認です。
function get_jobj() {
var FILE_ID = "ファイルのID";
var file = DriveApp.getFileById(FILE_ID);
var blob = file.getBlob();
var data = blob.getDataAsString();
var jobj = JSON.parse(data);
console.log(jobj["100"]);
return jobj;
}読み込めたか確認する
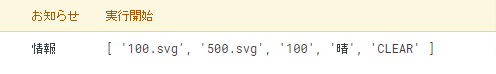
デバッグでconsole.logを確認すると以下のように表示されました。読み込めているようです。

最後に
今回は、ドライブからJSONを読み込んで扱えるようにしました。次回は、画像を表示させていきたいと思います。
【GAS】天気予報を表示するアプリを作る~目次~
- 【GAS】天気予報を表示するアプリを作る~jsonの中身のチェック~【第1回】
- 【GAS】天気予報を表示するアプリを作る~console.logで表示~【第2回】
- 【GAS】天気予報を表示するアプリを作る~HTMLに一部表示~【第3回】
- 【GAS】天気予報を表示するアプリを作る~地域を選択できるようにする~【第4回】
- 【GAS】天気予報を表示するアプリを作る~テーブルで天気予報を表示~【第5回】
- 【GAS】天気予報を表示するアプリを作る~HTMLにCSSを追記~【第6回】
- 【GAS】天気予報を表示するアプリを作る~日付の整理~【第7回】
- 【GAS】天気予報を表示するアプリを作る~ドライブから読み込む~【第8回】
- 【GAS】天気予報を表示するアプリを作る~画像を表示させる~【第9回】
- 【GAS】天気予報を表示するアプリを作る【最終回】




ディスカッション
コメント一覧
まだ、コメントがありません