【GAS】HTMLから値をGASに受け取る
前回、前々回とGASやスプレッドシートから値を受け取る実験をしてきました。今回は、逆にGASに送られてきた値を処理していきたいと思います。
HTMLから値をGASに受け取る
今回はHTMLのフォームに入力された文字をGASで受け取って、HTMLに再出力するものを作ります。
フォームの作成
では、フォームと受け取った文字を表示する場所を作ります。受け取る文字列はmessage2に入れます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div>
<?= message1 ?><br>
</div>
<?
var gmessage = getMessage();
output.append('<p>' + gmessage +'</p>');
?>
<form method="post" action="https://script.google.com/macros/s/××××××/exec">メッセージ:<input type="text" name="postMessage"><input type="submit" value="送信">
</form>
<div>
message:<?= message2 ?><br>
</div>
</body>
</html>フォーム内のactionのURLは「デプロイを管理」からWEBアプリのURLを持ってきて入れてください。
GAS
doGetに加筆します。
function doGet(){
var htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.message1 = 'HelloWorld';
htmlTemplate.message2 = '';
return htmlTemplate.evaluate();
}送信した後の処理について追記します。
function doPost(e){
var htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.message1 = 'HelloWorld';
htmlTemplate.message2 = e.parameter.postMessage;
return htmlTemplate.evaluate();
}送信ボタンを押したときにHTMLを表示するので、doGetと同じ処理も含まれています。
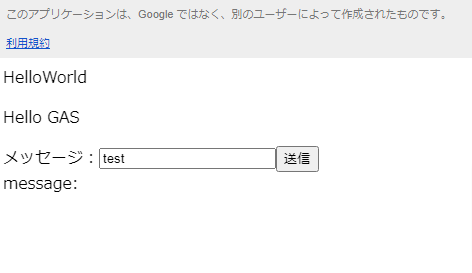
実行結果

doGetを実行して、フォームに今回は「test」と入れて送信しました。

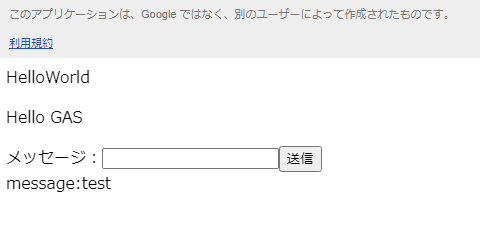
「test」という文字列が無事に表示されました。
最後に
今回は、フォームに入力した文字をGASで受け取って、表示するアプリを作りました。
次回は、GASでスプレッドシートに値を書き込んでみようと思います。



ディスカッション
コメント一覧
はじめまして。
質問させてください。
GAS初学者のため、管理者様のHelloWoldウェブアプリから順番に試させていただいています。
この、フォームから送信したmessage2を表示する記事の通りにデプロイをしても、htmlの17行目にある
message2が定義されていない旨のエラーが表示されてフォームが表示されません。
何がいけないのか陥りそうなミスに心当たりはございませんでしょうか?
コメントありがとうございます。
GASのプログラムの方のdoPostの中に、message2を作っていない可能性があります。
htmlTemplate.message2 = e.parameter.postMessage;
この行がdoPostの中に入っていますでしょうか?