【GAS】Hello Worldと表示させるだけのWEBアプリを作る
前回は、GASについてどんなものなのか調べたので、今回は実際に使っていきます。Google Apps Scriptを使って、「Hello World」と表示させるだけのアプリを作ってみたいと思います。
Hello Worldを表示させる
実際にGASを利用してみたいと思います。今回は、よくある「Hello World」と表示させるだけのアプリを作成します。
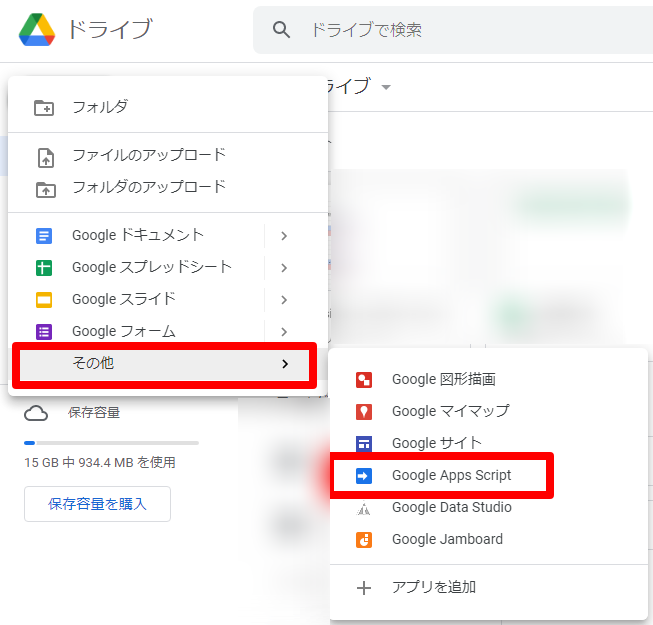
Googleドライブを開いて、「Google Apps Script」を新しく開きましょう。

とりあえずログに表示させてみる
まずはログに表示させてみます。特に意味はないですが、変数に文字列を入れて表示させています。
function myFunction() {
var s1 = 'Hello World'
console.log(s1)
return
}お知らせ 実行開始 情報 Hello World お知らせ 実行完了
今回のログ表示は、console.logを使用しています。Logger.logだと、スクリプトエディタからの実行時にしかログは見れません。
GASを実行してhtmlで表示する
2種類の表示のさせ方をします。ひとつは実行するGASそのものに変数を入れてhtmlに表示させます。もうひとつは、別の関数を実行してそこから値を取り出す方法です。
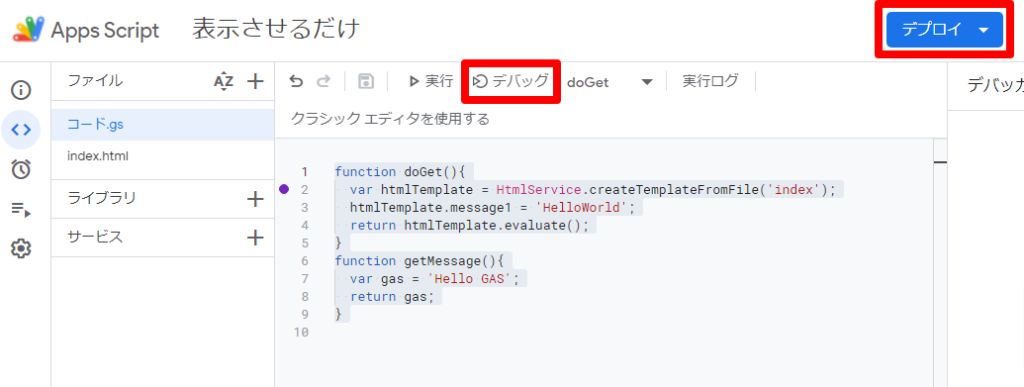
doGet関数は、htmlを表示させる関数です。ついでに変数に文字列を入れてhtmlに渡しています。
function doGet(){
var htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.message1 = 'HelloWorld';
return htmlTemplate.evaluate();
}
function getMessage(){
var gas = 'Hello GAS';
return gas;
}
こちらはHTMLの中身です。上の関数で呼び出しているのは「index」という名前なので、こちらの名前はindexです。どちらも戻り値に変数を指定して、htmlに表示させています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div>
<?= message1 ?><br>
</div>
<?
var gmessage = getMessage();
output.append('<p>' + gmessage +'</p>');
?>
</body>
</html>
これをWEBアプリとしてデプロイすることで、表示させるURLができます。デプロイ前には、デバッグを忘れないようにしましょう。

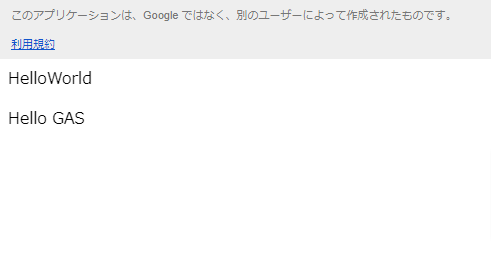
実行すると以下のようになります。おつかれさまでした。

最後に
とりあえず、Hello Worldを表示させるだけのGASを作ってみました。表示させる方法はいくつかありそうなので、柔軟に使い分けたいところですね。
次回は、スプレッドシートから値を取り出して表示させるGASを作ってみたいと思います。



ディスカッション
コメント一覧
まだ、コメントがありません