【GAS】スプレッドシートにGmailからスクレイピング~GmailIDと各データ取得~【第5回】
前回は、日付データを含むデータの配列を作り、それを日付の昇順に並び替えました。今回は、Gmail IDを取得したり、他のデータを取得できるようにします。
目次
- 【GAS】スプレッドシートにGmailからスクレイピング~メールを検索して件名を表示~【第1回】
- 【GAS】スプレッドシートにGmailからスクレイピング~本文からデータを抜き出して表示~【第2回】
- 【GAS】スプレッドシートにGmailからスクレイピング~抜き出したデータの整理と関数化~【第3回】
- 【GAS】スプレッドシートにGmailからスクレイピング~日付データと配列化とソート~【第4回】
- 【GAS】スプレッドシートにGmailからスクレイピング~GmailIDと各データ取得~【第5回】
- 【GAS】スプレッドシートにGmailからスクレイピング~スプレッドシートの用意~【第6回】
- 【GAS】スプレッドシートにGmailからスクレイピング~スプレッドシートへの書き込み~【第7回】
- 【GAS】スプレッドシートにGmailからスクレイピング~重複しないようにする~【第8回】
- 【GAS】スプレッドシートにGmailからスクレイピング~GASでセルに関数を入れる~【第9回】
- 【GAS】スプレッドシートにGmailからスクレイピング~トリガー設定~【第10回】
今回やること
今回は、データの重複書き込みをさせないために、Gmail IDを取得して、またスプレッドシートに書き込む予定の他のデータも取得できるようにします。
- 脳トレを始めてからの経過日数
- 脳年齢
- 脳年齢の内訳(抑制力・処理速度・短期記憶)
- トレーニング別の記録
- Gmail ID
- 川島教授の脳の小話
今回、定数をたくさん並べて使うので、1つ1つが長くなりすぎないように単語を適当に省略しています。
Gmail IDの取得(getId())
Gmail IDの取得には、メッセージ単位になってから、getId()で取得できます。
正規表現(*?)
複数行にまたがるデータを取得したい場合に有効です。*だけだと最長マッチなので、?を追加して条件に合う最も短い範囲に特定できます。
正規表現[/s/S]
/sは、垂直タブ以外の改行を含むすべての空白文字を扱います。
/Sは、/s以外のすべての文字を扱います。
[/s/S]とすることで、改行を含むすべての文字1字となります。
GAS内では、//sと表記していますが、引数として渡すときはバックスラッシュでエスケープしておかないと値が上手く引き渡しできないので注意が必要です。
GAS全体
function myFunction() {
const query ='さんの脳トレ記録をお届けします。';
const start = 0;
const max = 10;
const threads = GmailApp.search(query,start,max);
const fetchData = (str ,pre ,suf) =>{
const reg = new RegExp(pre + '.*?' + suf,'g');
const preg = new RegExp(pre,'g');
const sreg = new RegExp(suf,'g');
var data = str.match(reg);
var data1 = null;
if(data !== null){
data1 = data[0].replace(preg,'').replace(sreg,'');
}
return data1;
};
const fetchData1 = (str ,pre ,suf) =>{
const reg = new RegExp(pre + '*?' + suf,'g');
const preg = new RegExp(pre,'g');
const sreg = new RegExp(suf,'g');
var data = str.match(reg);
var data1 = null;
if(data !== null){
data1 = data[0].replace(preg,'').replace(sreg,'');
}
return data1;
};
const moment = (str1) =>{
const minute = str1.replace('分',':').replace('秒','.');
return minute;
};
var date10 = [['日付','経過日数','脳年齢','抑制力','処理速度','短期記憶','計算100','人数数え','ID']];
var calc1001 = null;
var people1 = null;
var calc250 = null;
var double_task1 = null;
var kanji1 = null;
var last_photo1 = null;
var finger_calc1 = null;
var finger_exe1 = null;
for(const thread of threads){
const messages = GmailApp.getMessagesForThread(thread);
for(const message of messages){
const plainBody = message.getPlainBody();
const id = message.getId();
const continuity = fetchData(plainBody,'脳トレ\\s','日目');
const date = fetchData(plainBody,'日目\\s','(');
const ba = fetchData(plainBody,'今回:脳年齢\\s','才');
const ba_suppression =fetchData(plainBody,'・抑制力\\s','才');
const ba_process = fetchData(plainBody,'・処理速度\\s','才');
const ba_memory = fetchData(plainBody,'・短期記憶\\s','才');
const calc100 = fetchData(plainBody,'計算100\\s・','(');
const calc25 = fetchData(plainBody,'計算25\\s・','(');
const ns_read =fetchData(plainBody,'新聞音読\\s・','音');
const song_perf = fetchData(plainBody,'名曲演奏\\s・','点(');
const people = fetchData(plainBody,'人数数え\\s・','/6問');
const kanji = fetchData(plainBody,'漢字合成\\s・','(')
const last_photo = fetchData(plainBody,'直前写真\\s・','(');
const ins_memory = fetchData(plainBody,'瞬間記憶\\s・','個(');
const finger_calc = fetchData(plainBody,'指計算\\s・','(');
const finger_exe = fetchData(plainBody,'指体操\\s・','(');
const double_task = fetchData(plainBody,'二重課題\\s・','(');
const sudoku_class = fetchData(plainBody,'数独(',')');
const sudoku_art = fetchData(plainBody,'・','問クリア');
const anecdote = fetchData1(plainBody,'川島教授の脳の小話\\s[\\s\\S]','\\s\\s\\s\\s')
console.log(anecdote);
console.log('日付:'+date);
if(calc25 !== null){
calc250 = moment(calc25);
console.log('計算25:'+calc250);
}
else{calc250=null;}
if(calc100 !== null){
calc1001 = moment(calc100);
console.log('計算100:'+calc1001);
}
else{calc1001 = null;}
if(people !== null){
people1 = moment(people);
console.log('人数数え:'+people1);
}
else{people1 = null;}
if(kanji !== null){
kanji1 = moment(kanji);
}
else{kanji1 = null;}
if(last_photo !== null){
last_photo1 = moment(last_photo);
}
else{last_photo1 = null;}
if(finger_calc !== null){
finger_calc1 = moment(finger_calc);
}
else{finger_calc1 = null;}
if(finger_exe !== null){
finger_exe1 = moment(finger_exe);
}
else{finger_exe1 = null;}
if(double_task !== null){
double_task1 = moment(double_task);
console.log(double_task1);
}
else{double_task1=null;}
date10.push([date,continuity,ba,ba_suppression,ba_process,ba_memory,calc1001,calc250,ns_read,song_perf,people1,kanji1,last_photo1,ins_memory,finger_calc1,finger_exe1,double_task1,sudoku_class,sudoku_art,id,anecdote]);
}
}
date10.sort(function(a,b){
return new Date(a[0]) - new Date(b[0]);
});
console.log(date10);
}
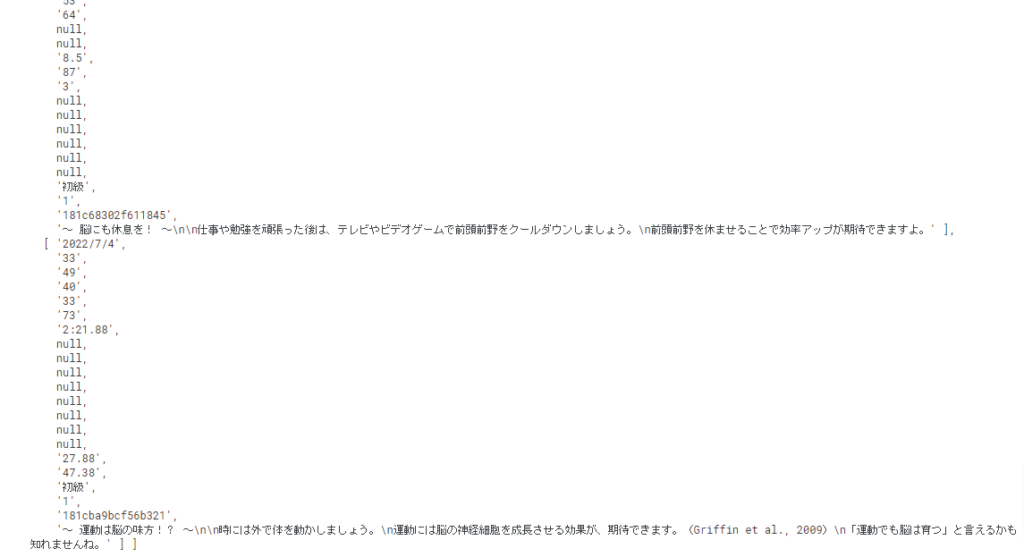
実行結果

配列の中身が長いですが、こんな感じでデータを取得出来ていたらOKです。
最後に
今回は、スプレッドシートに書き込む内容をすべて取得することに成功しました。
次回は、スプレッドシートそのものを作っていきます。






ディスカッション
コメント一覧
まだ、コメントがありません