【GAS】天気予報を表示するアプリを作る~HTMLに一部表示~【第3回】
前回は、ログに気温と降水確率を表示させるアプリを作りました。今回は、それを使ってHTMLに内容を入れていきたいと思います。
HTMLに表示させる
以前の記事を応用して作っていきます。
この記事では2種類の文字列を表示させる方法を取りました。getMessege()を使うとかんたんに表示させることができそうなので、これを使って作っていきます。
GAS側
doGetを作っただけで、中身は変わらずに使えます。実際に表示させるときは、「console.log」を使っても見れないので消してもいいでしょう。
function doGet(){
var htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.message1 = '';
htmlTemplate.message2 = '';
return htmlTemplate.evaluate();
}
function getMessage(){
const weatherUrl = 'https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json'
var weatherj = UrlFetchApp.fetch(weatherUrl);
console.log(weatherj);
var weather = JSON.parse(weatherj);
console.log(weather);
for(let i=0;i<=2;i++){
console.log(weather[0]["timeSeries"][1]["timeDefines"][i] + ":" + weather[0]["timeSeries"][1]["areas"][0]["area"]["name"] + ":降水確率" + weather[0]["timeSeries"][1]["areas"][0]["pops"][i]);
}
for(let i=0;i<=1;i++){
console.log(weather[0]["timeSeries"][2]["timeDefines"][i] + ":気温" + weather[0]["timeSeries"][2]["areas"][0]["temps"][i]);
}
return weather;HTML側
配列でreturnしているので、console.logで使用した表示方法がそのまま使えます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<?
var weather = getMessage();
output.append('<p>'+ '地方:'+ weather[0]["timeSeries"][1]["areas"][0]["area"]["name"] +'</p>');
output.append('<p>'+ '降水確率:' +'</p>');
for(let i=0;i<=2;i++){
output.append('<p>' + weather[0]["timeSeries"][1]["timeDefines"][i] + ":" + weather[0]["timeSeries"][1]["areas"][0]["pops"][i] + '</p>');
}
output.append('<p>'+ '気温:' +'</p>');
for(let i=0;i<=1;i++){
output.append('<p>'+ weather[0]["timeSeries"][2]["timeDefines"][i] +':'+ weather[0]["timeSeries"][2]["areas"][0]["temps"][i] +'</p>');
}
?>
</body>
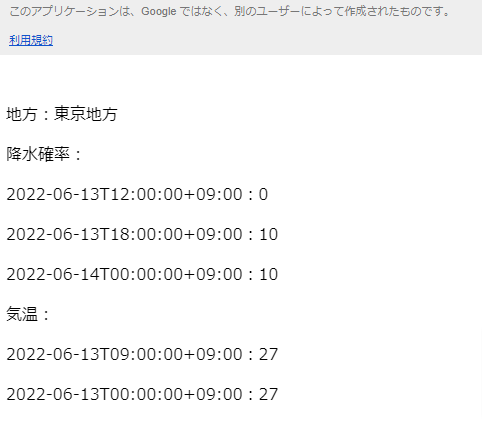
</html>実行結果
これを実行すると以下のようになりました。

最後に
今回は、前回の内容をHTMLで表示させるようにしてみました。
次回は、表示させる天気予報の地域を選べるようにしたいと思います。
【GAS】天気予報を表示するアプリを作る~目次~
- 【GAS】天気予報を表示するアプリを作る~jsonの中身のチェック~【第1回】
- 【GAS】天気予報を表示するアプリを作る~console.logで表示~【第2回】
- 【GAS】天気予報を表示するアプリを作る~HTMLに一部表示~【第3回】
- 【GAS】天気予報を表示するアプリを作る~地域を選択できるようにする~【第4回】
- 【GAS】天気予報を表示するアプリを作る~テーブルで天気予報を表示~【第5回】
- 【GAS】天気予報を表示するアプリを作る~HTMLにCSSを追記~【第6回】
- 【GAS】天気予報を表示するアプリを作る~日付の整理~【第7回】
- 【GAS】天気予報を表示するアプリを作る~ドライブから読み込む~【第8回】
- 【GAS】天気予報を表示するアプリを作る~画像を表示させる~【第9回】
- 【GAS】天気予報を表示するアプリを作る【最終回】



ディスカッション
コメント一覧
まだ、コメントがありません