【GAS】犬か猫を選択したら画像が表示されるアプリを作る
前回は、ただ犬の画像を表示するアプリを作りました。今回は、それを改造して犬か猫かを選んで画像を表示するアプリを作ります。
選択したら画像が表示されるアプリを作る
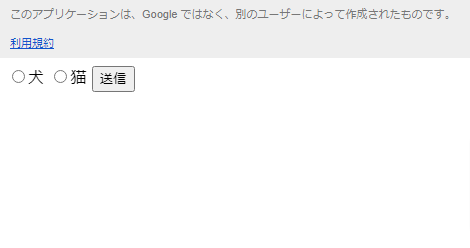
まずは、どちらかを選択する画面を作ります。
今回は、表示したら終わりではなく、犬の画像を選んだ後でも、猫の画像を表示できるように作りたいと思います。つまり、HTMLは1ページで完結するようにします。
フォームで選択する
フォームを使って選択できるようにします。また、選んだものを文章で表示する領域の「message1」と画像を表示する領域の「message2」を入れておきます。「message2」は、<?!= message2 ?>となっている点に注意してください。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form method="post" action="GASのURL">
<label for="animal"><input type="radio" id="animal" name="animal" value="dog">犬</label>
<label for="animal"><input type="radio" id="animal" name="animal" value="cat">猫</label>
<input type="submit" value="送信">
</form>
<?= message1 ?><br><br><br>
<?!= message2 ?>
</body>
</html>GASでHTMLから値を受け取る
以前に作った、フォームに文字を入れるとHTMLに返すGASと同じ仕組みを使います。
var htmlTemplate = HtmlService.createTemplateFromFile('HTMLの名前');犬か猫か選んでいないかを受け取る
フォームで選んだ方のname属性を受け取ります。HTMLの方で、犬なら「dog」猫なら「cat」が指定されています。この値はHTMLに表示するものでもあります。
htmlTemplate.message1 = e.parameter.animal;GASで犬か猫かを判断してURLを渡す
犬か猫か判断するには「if」を使います。先ほどのmessage1の値が「dog」「cat」「その他」の3分岐させます。
ifの中では、fetchしたり、JSONを読み込めるようにしたり、画像のURLをimgurlに渡しています。
if(htmlTemplate.message1 == "dog"){
var dogjson = UrlFetchApp.fetch(dogUrl);
var ddata = JSON.parse(dogjson.getContentText());
var imgurl = ddata.message;
}
else if(htmlTemplate.message1 == "cat"){
var catjson = UrlFetchApp.fetch(catUrl);
var cdata = JSON.parse(catjson.getContentText());
var imgurl = cdata[0].url;
}
else{
var imgurl = "エラー時に表示させたい画像URL";
}
htmlTemplate.message2 = '<img src=' + imgurl +' >'
}犬の画像を表示するWEBアプリ
犬の画像を表示する方法については、以前の記事に詳しく書いていますので、参考にしてください。
猫の画像を表示するAPI「The Cat API – Cats as a Service.」(登録が必要です)
コードまとめ
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form method="post" action="GASのURL">
<label for="animal"><input type="radio" id="animal" name="animal" value="dog">犬</label>
<label for="animal"><input type="radio" id="animal" name="animal" value="cat">猫</label>
<input type="submit" value="送信">
</form>
<?= message1 ?><br><br><br>
<?!= message2 ?>
</body>
</html>
function doGet(){
var htmlTemplate = HtmlService.createTemplateFromFile('表示させるHTMLの名前');
htmlTemplate.message1 = '';
htmlTemplate.message2 = '';
return htmlTemplate.evaluate();
}
function doPost(e){
var htmlTemplate = HtmlService.createTemplateFromFile('表示させるHTMLの名前');
htmlTemplate.message1 = e.parameter.animal;
const catUrl = "jsonを取得できるURL+認証キー"
const dogUrl ="jsonを取得できるURL";
if(htmlTemplate.message1 == "dog"){
var dogjson = UrlFetchApp.fetch(dogUrl);
var ddata = JSON.parse(dogjson.getContentText());
var imgurl = ddata.message;
}
else if(htmlTemplate.message1 == "cat"){
var catjson = UrlFetchApp.fetch(catUrl);
var cdata = JSON.parse(catjson.getContentText());
var imgurl = cdata[0].url;
}
else{
var imgurl = "エラー時に表示させる画像URL";
}
htmlTemplate.message2 = '<img src=' + imgurl +' >'
return htmlTemplate.evaluate();
}実行結果



最後に
今回は前回のおさらいをしながら、GASで表示する画像のURLを操作しました。次も引き続き、このアプリを使い、スプレッドシートと連携して、どっちが何回表示されたか集計してみようと思います。




ディスカッション
コメント一覧
まだ、コメントがありません