【GAS】犬か猫が何回選ばれたかスプレッドシートで集計する
前回は、犬と猫を選ぶと画像が表示されるアプリを作りました。今回は、前回のものを改造して、スプレッドシートと連携して集計ができるようにします。
前回作ったアプリ
結果をスプレッドシートに送って集計する
犬か猫かだけだと、データが少ないので、今回は性別も追加で集計します。また、アンケート後にお礼のメッセージを表示させたいと思います。
HTML
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form method="post" action="GASのURL">
<label for="animal"><input type="radio" id="animal" name="animal" value="dog">犬</label>
<label for="animal"><input type="radio" id="animal" name="animal" value="cat">猫</label><br>
<label for="gender"><input type="radio" id="gender" name="gender" value="male">男</label>
<label for="gender"><input type="radio" id="gender" name="gender" value="female">女</label><br>
<input type="submit" value="送信">
</form>
<?= message4 ?><br><br><br>
<?!= message2 ?>
</body>
</html>
GAS
スプレッドシートを読み込んで、内容がある行の+1行目(内容がある行の下の行)に、新しく値を書き込んでいます。
function doGet(){
var htmlTemplate = HtmlService.createTemplateFromFile('cat');
htmlTemplate.message1 = '';
htmlTemplate.message2 = '';
htmlTemplate.message3 = '';
htmlTemplate.message4 = '';
return htmlTemplate.evaluate();
}
function doPost(e){
var htmlTemplate = HtmlService.createTemplateFromFile('cat');
htmlTemplate.message1 = e.parameter.animal;
htmlTemplate.message3 = e.parameter.gender;
htmlTemplate.message4 = 'ご協力ありがとうございました。';
var st = SpreadsheetApp.openById('スプレッドシートID').getSheetByName('シート名');
var lastrow = st.getLastRow()+1;
st.getRange(lastrow,1).setValue(htmlTemplate.message3);
st.getRange(lastrow,2).setValue(htmlTemplate.message1);
const catUrl = "猫API";
const dogUrl ="犬API";
if(htmlTemplate.message1 == "dog"){
var dogjson = UrlFetchApp.fetch(dogUrl);
var ddata = JSON.parse(dogjson.getContentText());
var imgurl = ddata.message;
}
else if(htmlTemplate.message1 == "cat"){
var catjson = UrlFetchApp.fetch(catUrl);
var cdata = JSON.parse(catjson.getContentText());
var imgurl = cdata[0].url;
}
else{
var imgurl = "何も選ばなかった場合に表示する画像URL";
}
htmlTemplate.message2 = '<img src=' + imgurl +' >'
return htmlTemplate.evaluate();
}今回は1行でスプレッドシートとシートを読み込んでいます。
var st = SpreadsheetApp.openById('スプレッドシートID').getSheetByName('シート名');実行結果
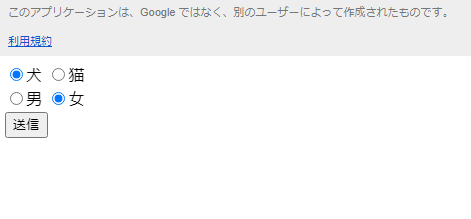
今回は、犬、女を選びます。

お礼文と犬の画像が表示されました。

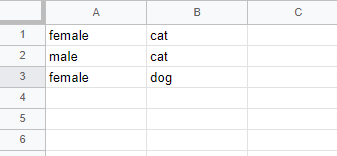
スプレッドシートには、3番目に記録されています。

最後に
今回は、前回作ったアプリをアンケート化し、集計できるようにしてみました。
APIについてもう少しやりたいので、次は気象庁から天気予報を持ってきて、文字列を表示するアプリを作りたいと思います。



ディスカッション
コメント一覧
まだ、コメントがありません