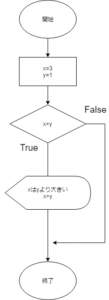
フローチャートをWEB上だけで作れる「draw.io」
プログラムの勉強をしていると、フローチャートを作りたくなると思う。私はよく、厳密なものでなくても流れを図や文字などにしてまとめておくことが多い。自分だけ見ている分には何も問題は起きないが、他人に説明しようとした時に自分の走り書きはなかなか使えない。
そんなわけで、フローチャート(じゃなくてもいろいろな図形)を作るツール「draw.io」を使ってみた。

draw.ioとは
英語が苦手な人は翻訳機能を使うとよさそう。以下はdraw.ioについての説明。
無料で利用できる、図作成ツール。
オンラインならブラウザで動くのでインストール不要だし、オフラインでもダウンロードしてインストールすれば使える。
インストールは、Mac、Windows、Linux、Chrome OSなどに対応している。
以下はブラウザでできるdraw.io
良かったところ
- 場所を選ばない・利用しやすい
- インストールがいらない
- Excelより楽
- 保存形式を選べる
- 途中データを保存できる
- GoogleやDropboxと連携できる
- ワードラップ
- フォーマットされたテキスト
こんなところ。
さっと使ってみて、他のツールを探す必要を感じなかった。機能が充実している。
なんと言ってもこれ。インターネットにつながっていれば使える。WEBツールの利点だ。
インストールもできる。
個人的にExcelで図を作成するより相当楽。
フローチャート作成の用途としても、枠の形も探しやすくて良い。
操作も直感的。
画像データで保存なのかと思ったら、画像以外も選べるのが強い。
さらに、html埋め込み用のタグも作成してくれる。
途中のデータを保存しておける。再編集する場合も、中断しなければならない場合にも便利。
Googleドライブ、GitHub、Dropbox、OneDriveなどに直接保存できる。
PCにそのまま保存ももちろんできる。
iFrame埋め込み
埋め込みコードも設定がいろいろできる。以下はiFrame使用。
HTML埋め込み
以下はHTML埋め込み。コードの中でスクリプトを読み込んでいる。
こっちはコピーして編集できるようにしてある。
メモ
使用中に調べたことをまとめておく。
言語設定ができる
右上の地球儀のマークから言語設定可能。日本語もある。
埋め込みでエラーが出る場合
それぞれを選択して、ブラウザ右のメニューでテキストを選択。
上記のチェックを外す。
あとがき
draw.ioを使ってみた。
Pythonで勉強するときに理解しやすいしフローチャート作っておこうと思っていたが、フローチャートを画像データにすると増えすぎたり、見難かったりと問題が多かった。
しかし、draw.ioなら、画像でもコードでも好きなように好きな場所に保存できる。無料でこの使い勝手、ありがたすぎるツールである。









ディスカッション
コメント一覧
まだ、コメントがありません