大きな表でも大丈夫!ブログにスプレッドシートを埋め込む方法
ブログを書いていて、大きな表を使いたいけどブログの記事の領域に収まらなくて困った経験はありませんか?普通にHTMLで書くと改行が多くて読みづらかったり、表のセルが狭すぎて見づらくなったりしますよね。この記事では、大きな表を変な改行をさせずに、スマホでも見やすく載せるための方法を紹介します。

大きな表をブログに載せるには
筆者は2つの方法を思いつきました。
- 画像にする
- Googleスプレッドシートにして、ブログに埋め込む
1の「画像にする」は、画像にしてブログに貼るだけなので今回は割愛して、Googleスプレッドシートにしてブログに埋め込む方法を紹介していこうと思います。
埋め込む方法
ここからは埋め込みをする方法を説明します。
まずは、Googleスプレッドシートに表を作りましょう。見た目も整えておくとブログに埋め込んだ時に見やすくなりますよ。
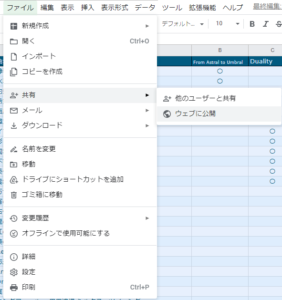
表ができたら、「ファイル」→「共有」→「ウェブに公開」の順で操作します。
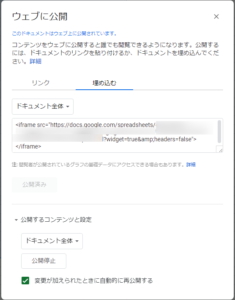
「埋め込む」タブの中にあるHTMLをコピーして、ブログのHTMLで書き込みができるモードにして貼り付けます。
埋め込みオプション
埋め込みをすると、おそらく埋め込みのサイズが小さすぎて表が良く見えないと思いますので、widthとheightを指定してあげます。
<iframe width="100%" height="100%" src="https://docs.google.com/spreadsheets/~省略~widget=true&headers=false"></iframe>widget=: true または false。true の場合、シートタブが下部に表示されます。
Google ドキュメント、スプレッドシート、スライド、フォームを公開する
headers=: true または false。true の場合、行番号と列文字が表示されます。
chrome=: true または false。true の場合、タイトルとフッターが表示されます。
以下の表では、シートタブ非表示・行列番号非表示・タイトル・フッター非表示に設定しています。高さも足りなかったので、450pxに設定してあります。
最後に
今回は、大きな表をブログに載せる方法を紹介しました。これで大きな表をブログに貼っても見やすい記事にできますよね。大きな表を扱いたい時にはぜひ試してみてください。






ディスカッション
コメント一覧
まだ、コメントがありません